WordPress 是一款通过使用 PHP 语言开发的博客平台,开发者可以通过 WordPress 搭建属于自己的个人博客平台,本文基于 Mac 操作系统搭建 WordPress 个人站点,并将静态文件部署到 Github。
一、搭建本地开发环境
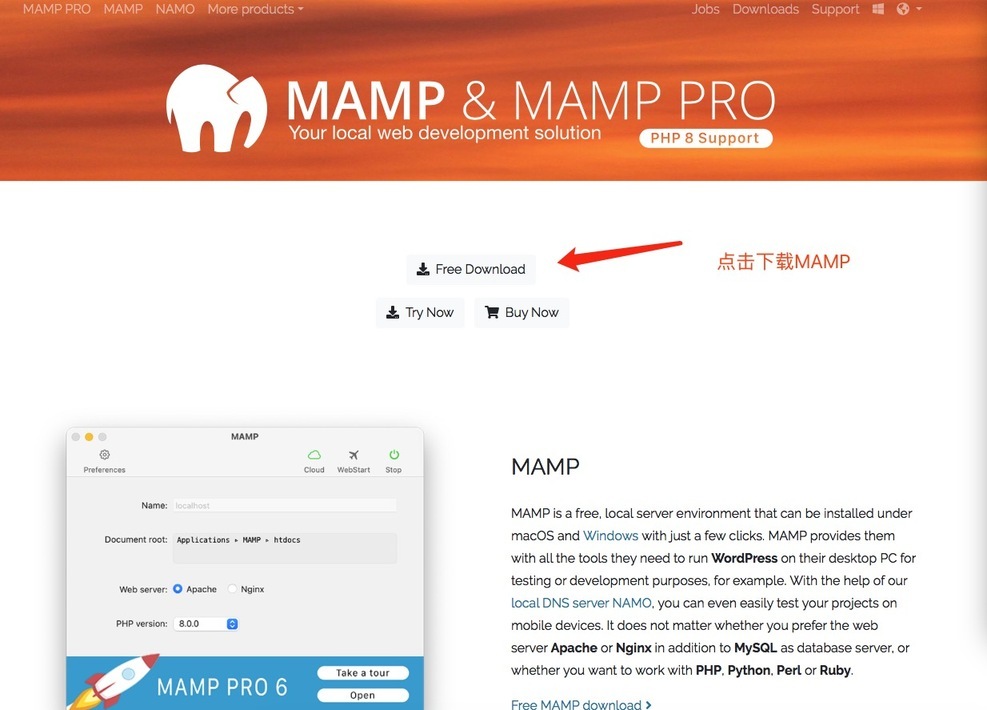
Mac 操作系统下,通过 MAMP 搭建本地开发环境,它是由苹果 OSX 系统上集成的 Apache、Macintosh、MySQL 和 PHP 等软件包,可以在本地模拟网络空间,下载链接 https://www.mamp.info/en/mac/ 。

下载完 MAMP 安装包,直接解压打开,双击安装,点击“下一步”,安装 MAMP 之后,打开 MAMP 版本,Pro 版本是需要收费的,选择免费的 MAMP 即可。
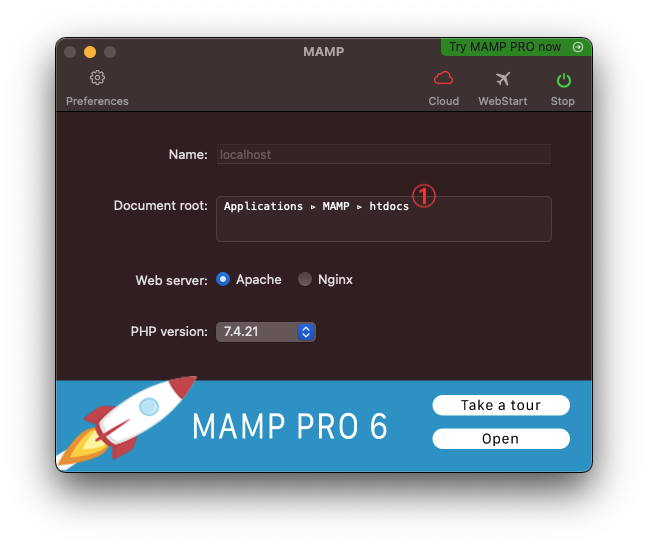
点击“Preferences…”—>”Web Server”—>”Document Root” 重新选择网站重新目录,该目录存放网站程序。
二、安装网站程序
在 WordPress 官网下载 WordPress。





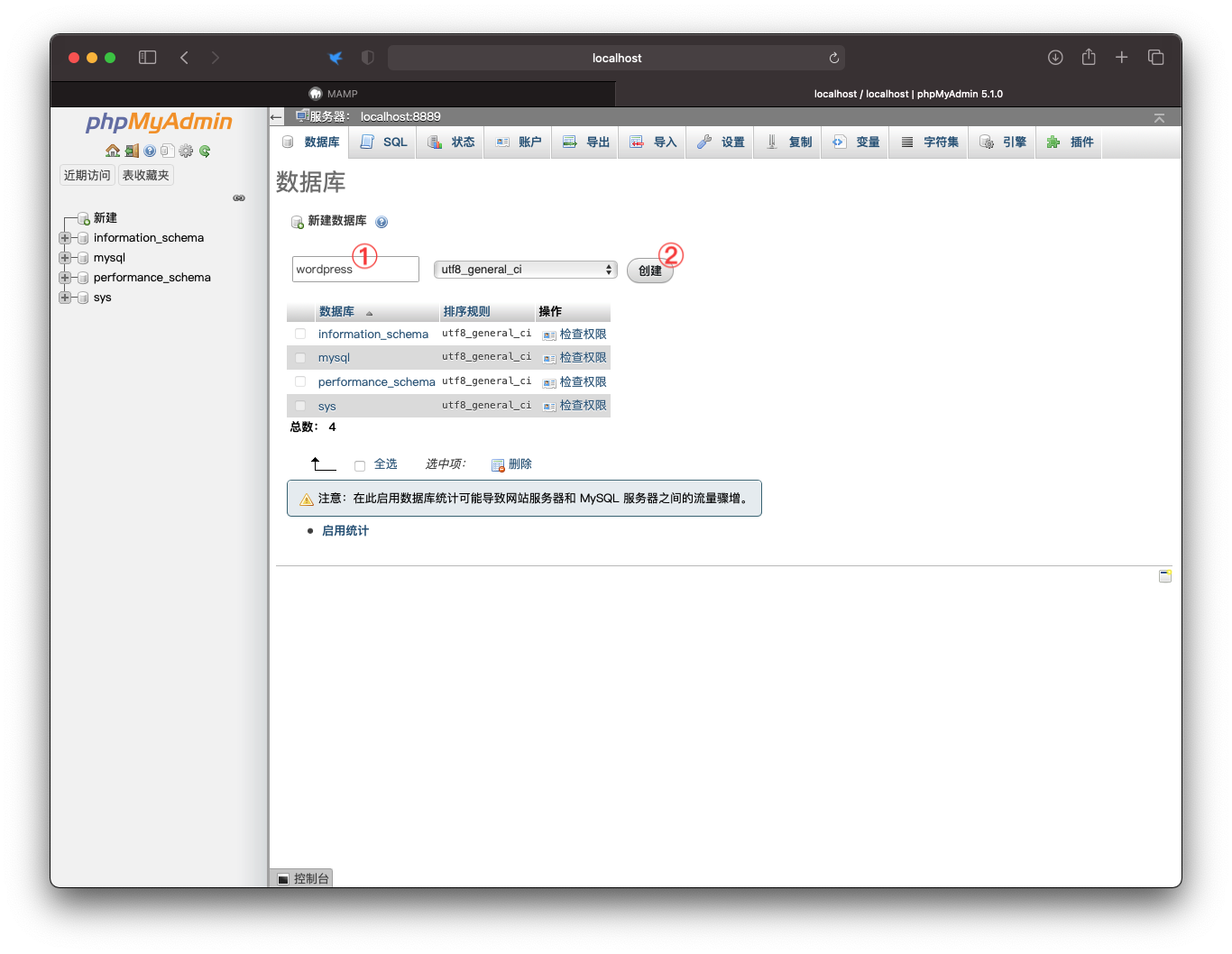
② 创建

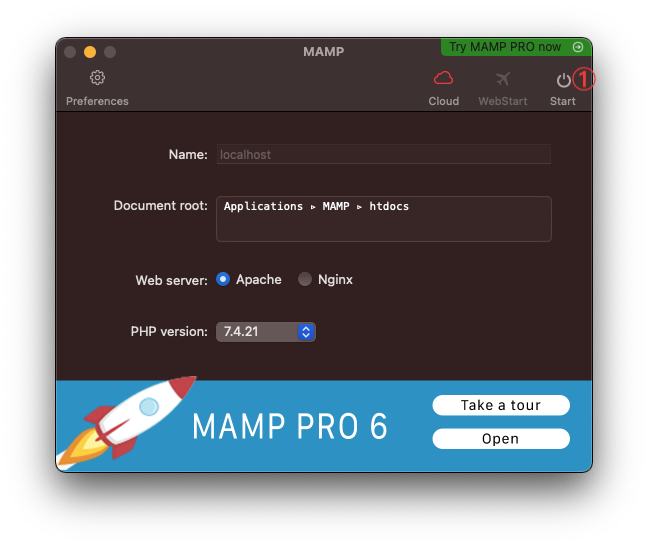
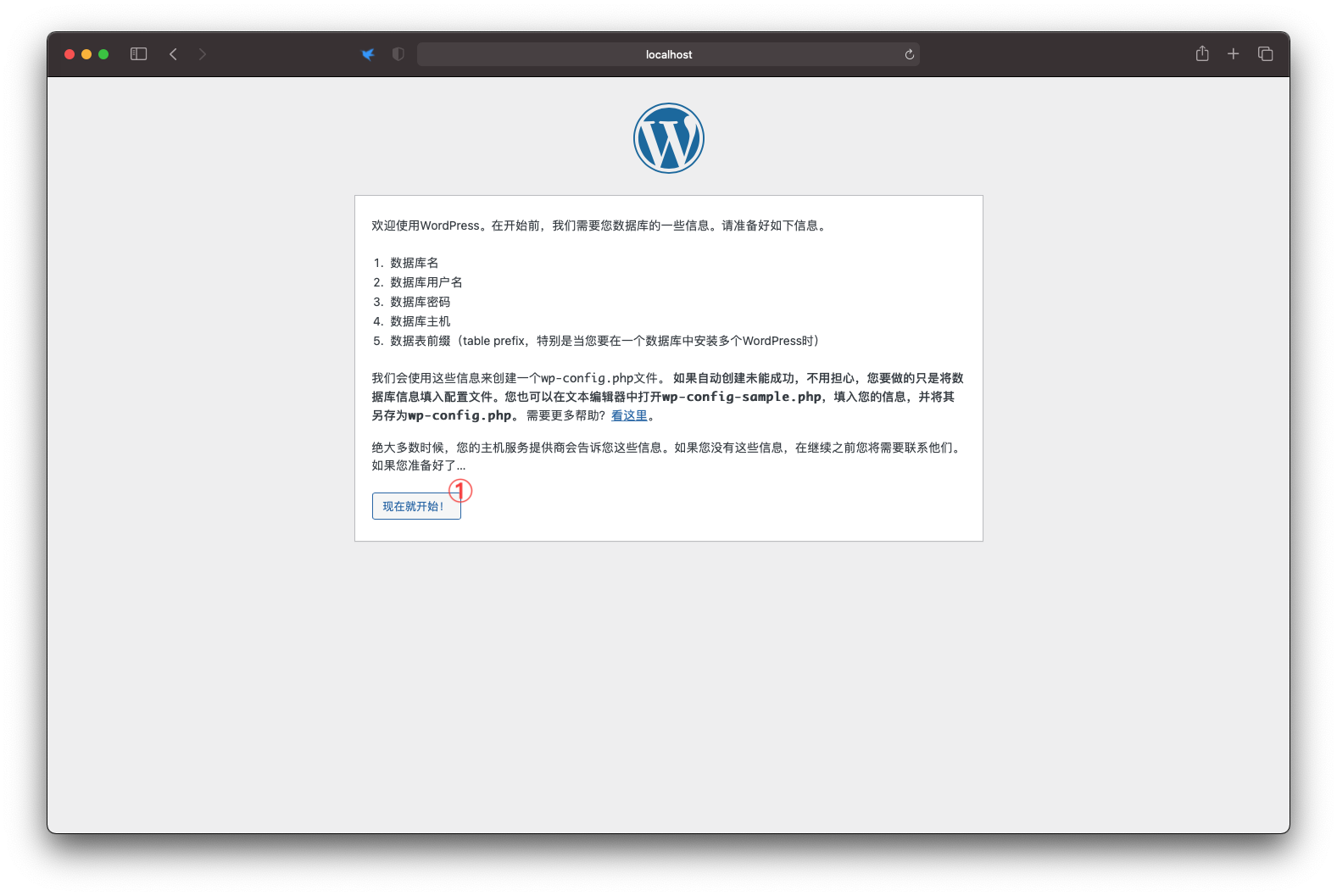
① 现在就开始

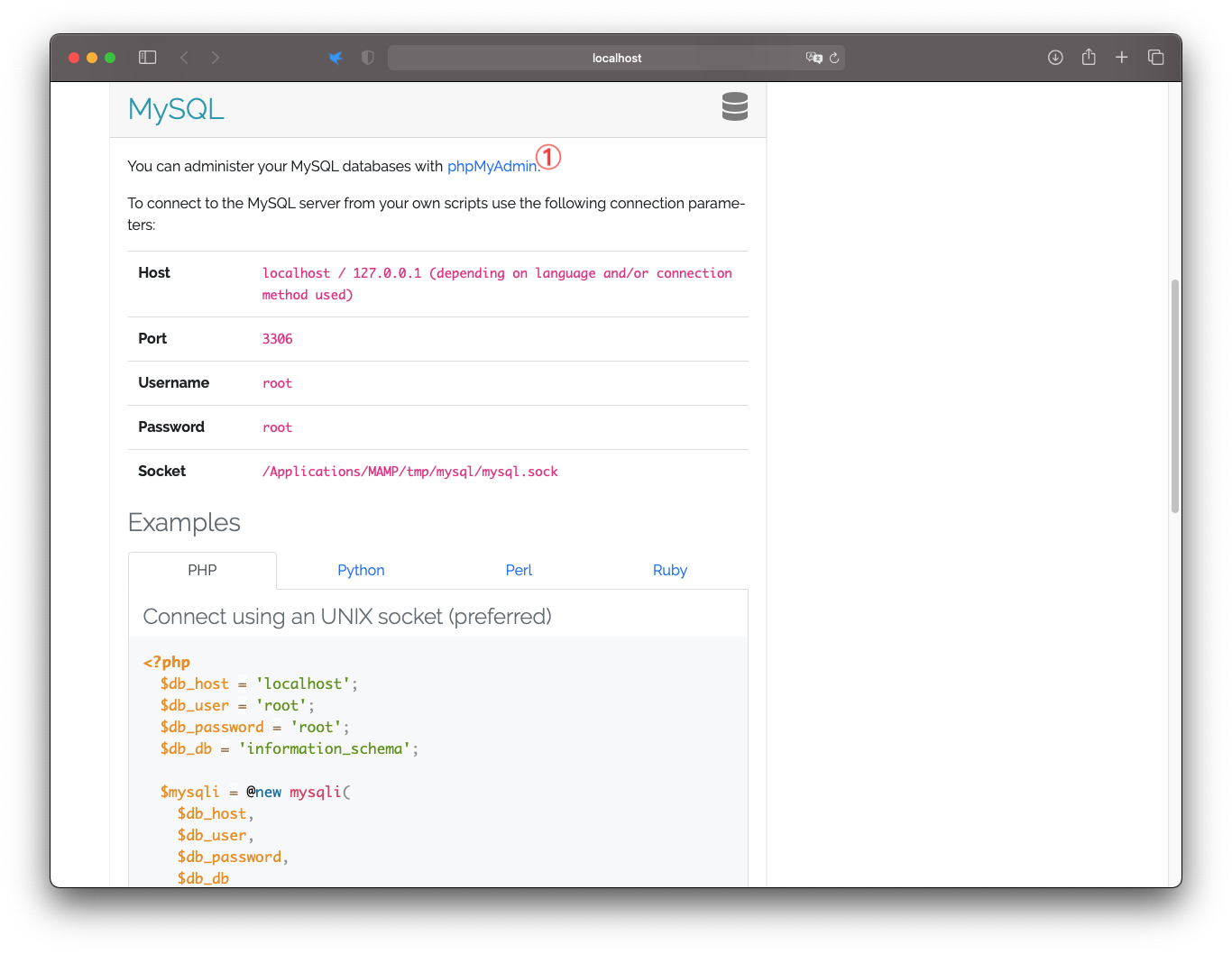
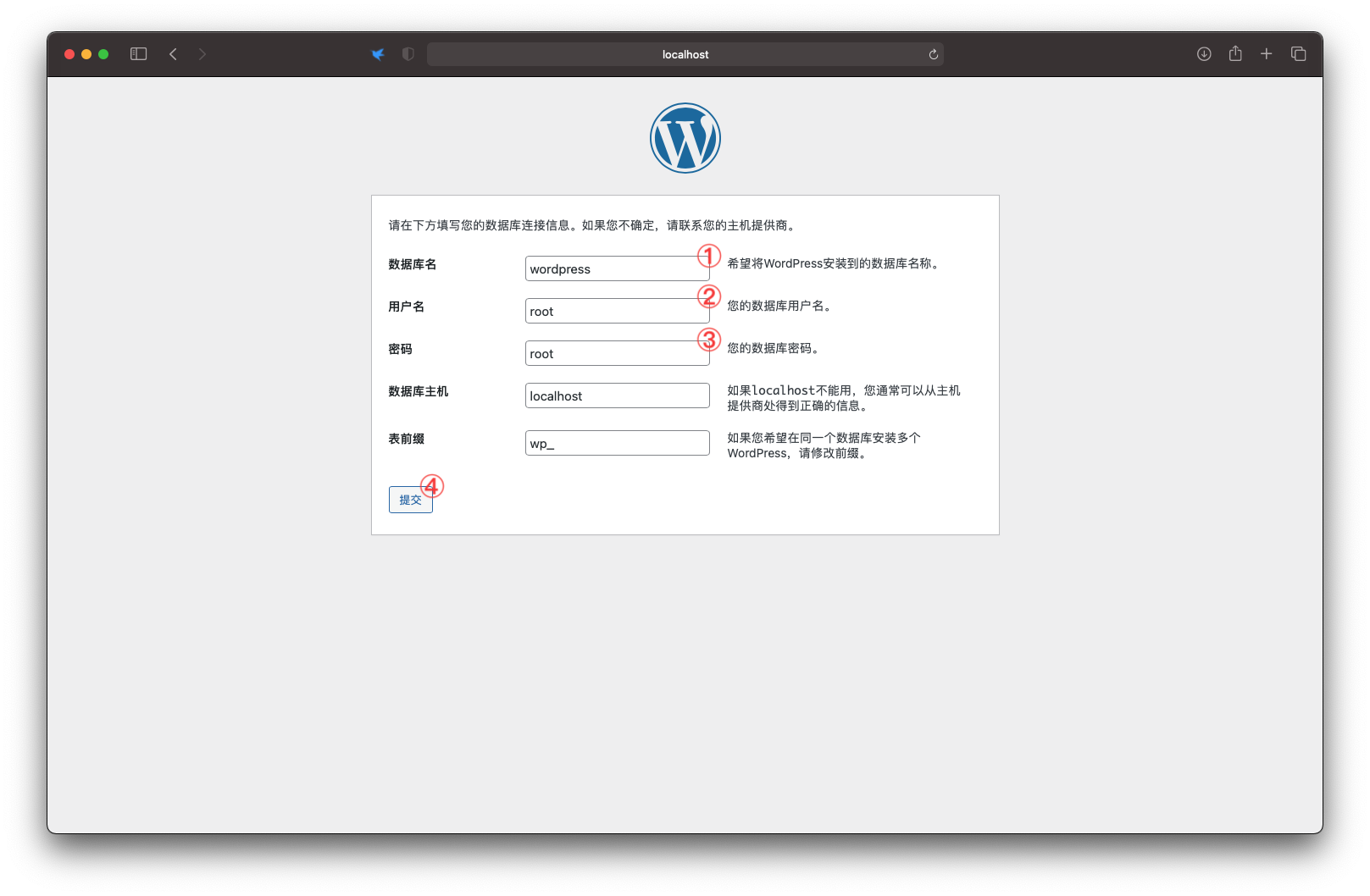
② 输入 root
③ 输入 root
④ 提交


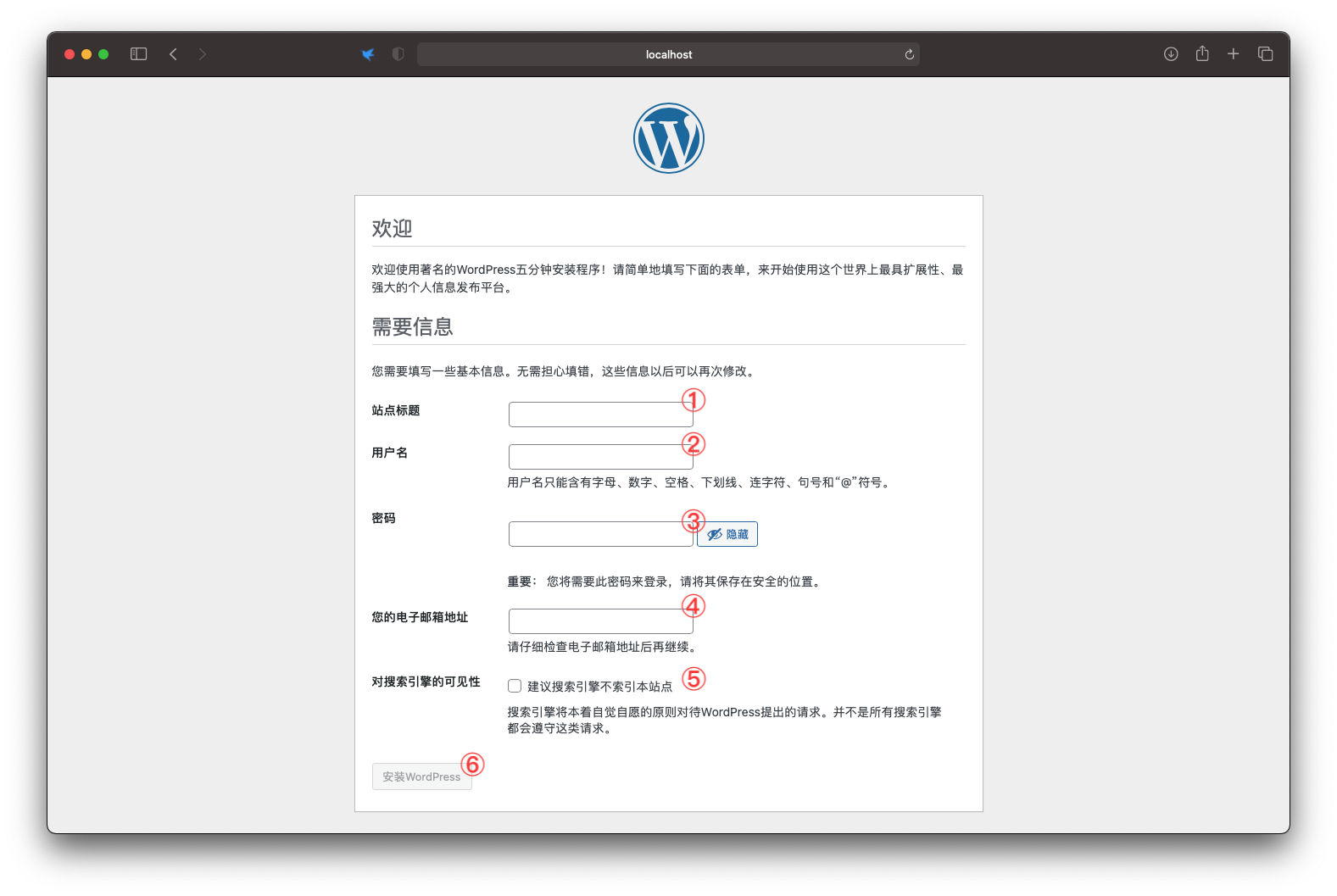
② 输入用户名
③ 输入密码
④ 输入您的电子邮件地址
⑤ 可选
⑥ 安装 WordPress


三、部署到 Github
Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以被免费托管在 Github 上,我们可以选择使用 Github Pages 默认提供的域名 github.io 或者自定义域名来发布站点。Github Pages 支持自动利用 Jekyll 生成站点,也同样支持纯 HTML 文档。因此,想要将搭建的个人站点托管在 Github,就需要将其静态化。
插件市场搜索 static,下载插件 Simply Static,下载量最高,使用也比较方便,但缺点是不支持文章 url 有中文名,可以在设置-固定链接中进行修改。此外,还可以在设置中选择下载生成的静态文件压缩包或直接将静态文件生成到指定路径。然后,就可以将生成的文件部署到 Github,并通过域名访问。
Github Page 的创建可参考 https://blog.csdn.net/Tang_Chuanlin/article/details/83626545。
